html의 목록태그에 대해 알아보도록 하겠습니다. 목록은 왜 사용하는 것일까요? 보기 쉽게 정렬을 할 수 있기 때문입니다.
목록 태그유형은 순서가 없는 UL, 순서가 존재하는 OL유형이 있습니다.
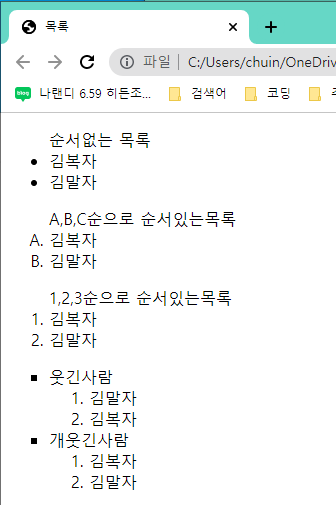
출력예시

코드사용미리보기
순서없는 목록
- <ul>코드를 사용
A,B,C순으로 순서있는 목록
- <ol>코드를 사용
1,2,3순으로 순서있는 목록
- <ol>코드를 사용
웃긴사람
- <ul>코드와 <ol>코드를 혼합하여 사용
개웃긴사람
- <ul>코드와 <ol>코드를 혼합하여 사용
코드보기
더보기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>목록</title>
</head>
<body>
<ul>
<LH>순서없는 목록
<li>김복자</li>
<li>김말자</li>
</ul>
<OL TYPE=A>
<LH>A,B,C순으로 순서있는목록
<li>김복자</li>
<li>김말자</li>
</ol>
<OL TYPE=1>
<LH>1,2,3순으로 순서있는목록
<li>김복자</li>
<li>김말자 </li>
</ol>
<UL type=square>
<LI>웃긴사람
<OL><LI>김말자
<LI>김복자 </OL>
<LI>개웃긴사람
<OL><LI>김복자
<LI>김말자</OL>
</body>
</html><ul> 순서없는 목록
<ol> 순서있는 목록
<OL TYPE=A> 순서를 A,B,C순으로 매긴 목록
<OL TYPE=1> 순서를 1,2,3 순으로 매긴 목록
<UL type=square> 순서없는 목록 생성
<ol>그리고 그 안에 순서있는 목록을 생성
코드 다운로드
더 많은 HTML코드보기
https://chuinggun.tistory.com/category/html
'html' 카테고리의 다른 글
| [HTML] 배경색 배경 사진 변경 글자색 바꾸기 (0) | 2023.01.01 |
|---|---|
| [HTML] 테이블 만들기 열병합 행병합 캡션넣기 tbody thead tfoot (0) | 2023.01.01 |
| [HTML] 단락제목 H1 H2 H3 H4 이용하기 (0) | 2023.01.01 |



댓글