html의 테이블에 대해 알아보도록 하겠습니다.
간단한 테이블 만들기, 병합하기, 캡션넣기 tbody, tfoot , thead 유형이 있으니 보시면서 천천히 공부하시기 바랍니다.
테이블만들기

더보기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>표</title>
</head>
<body>
<table border="1">
<tr>
<th>이름</th>
<th>나이</th>
<th>직업</th>
</tr>
<tr>
<td>김숙자</td>
<td>마흔살</td>
<td>프로그래머</td>
</tr>
<tr>
<td>김오숙</td>
<td>마흔다섯살</td>
<td>프로게이머</td>
</tr>
</table>
</body>
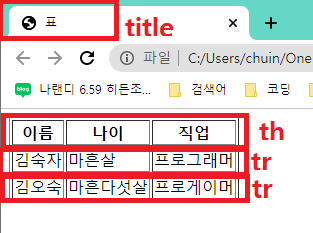
</html><th>코드를 이용하여 이름 나이 직업 타이틀 헤드를 입력하고
<tr>로 다음 줄을 만들어 김숙자 마흔살 프로그래머를 입력
<tr>로 다음 줄을 만들어 김오숙 마흔다섯살 프로게이머를 입력
테이블 병합하기

더보기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>열병합 행병합</title>
</head>
<body>
<table border="1">
<tr>
<td rowspan="2">열병합</td>
<td>1행 2열</td>
</tr>
<tr>
<td>2행 2열</td>
</tr>
</table><br>
<table border="1">
<tr>
<td colspan="2">행병합</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
</tr>
</table>
</body>
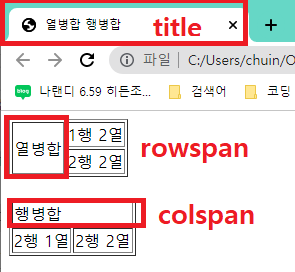
</html>td rowspan="2"를 통해 열병합하고
<td>를 이용하여 1행 2열생성
<td>를 이용하여 2행 2열생성
td colspan="2"를 통해 행병합하고
<td>를 이용하여 2행1열
<td>를 이용하여 2행2열을 생성
tbody, tfoot, thead를 이용하여 프로그램 작성하기

더보기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>마지막 테이블</title>
</head>
<body>
<h1>과일가격표</h1>
<table border="1">
<caption>과일 가격 추천표</caption>
<thead>
<tr>
<th>이름</th>
<th>개수</th>
<th>가격</th>
</tr>
</thead>
<tfoot>
<tr>
<th>총</th>
<td>3010개</td>
<td>25,000원</td>
</tr>
</tfoot>
<tbody>
<tr>
<th>딸기</th>
<td>10개</td>
<td>12,000원</td>
</tr>
<tr>
<th>사과</th>
<td>3000개</td>
<td>23,000원</td>
</tr>
</tbody>
</table>
</body>
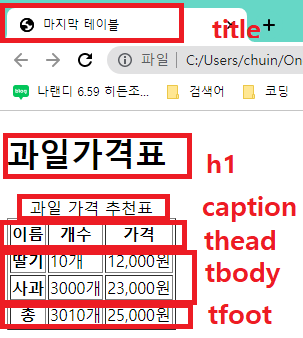
</html>h1을 통해 총 제목 생성
caption을 통해 자세한 내용 생성
thead를 통해 제목이 되는 글을 작성
tfoot을 통해 마지막 정리되는 글을 작성
tbody를 통해 내용물을 작성
더 많은 HTML코드보기
'html' 카테고리의 다른 글
| [HTML] 배경색 배경 사진 변경 글자색 바꾸기 (0) | 2023.01.01 |
|---|---|
| [HTML] 목록 태그 연습 ul ol A,B,C 1 2 3 (0) | 2023.01.01 |
| [HTML] 단락제목 H1 H2 H3 H4 이용하기 (0) | 2023.01.01 |



댓글